wontons
Optical Illusion
Finding a pattern or illusion from a culture we are a part of and recreating it in a digital medium with p5.js.
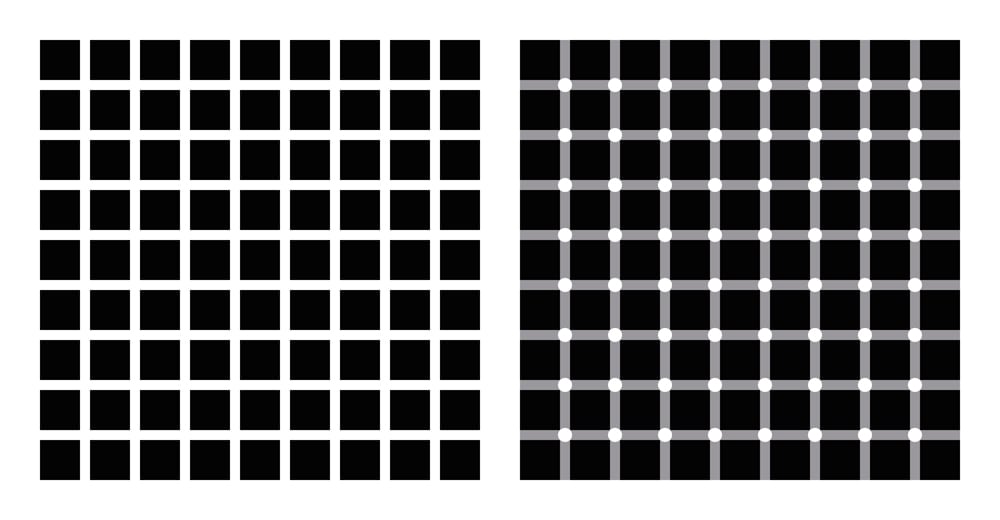
Clicking on a wonton cycles through the process of folding it. Full grid replicates the Hermann Grid Illusion.
→ link to code
Design Process
I started with four ideas:
- Grandma’s knit sweaters
- Braided pigtails my mom always did for my hair
- Shanghai wontons, my family is from shanghai and we always make our own wontons
- Hyacinth flower and exploring the symmetry of the individual flowers

I decided to go with the wontons because I thought it was the most personal and most interesting concept: my friend suggested I could show the process of wrapping wontons through click interactions. According to my mom, every family in Shanghai has their own method and recipe for making wontons, and it’s typically passed down generation by generation. Frozen/store bought wontons don’t really exist because it’s such a personal food item that you should be making yourself. (My mom only really likes the wontons she makes herself as well.) I also recently found out after wrapping wontons with my friends the other day that people have different methods of folding the skin too. The way I’ve chosen to represent my wontons is how my mom taught me to fold them and with the ingredients she uses. She makes them really fat with shepherd’s purse, shrimp, pork, mushrooms, and egg filling.
My moms wontons:

My friend’s wontons:

I wanted to lay out all the wontons in a grid formation like we do irl and make each wonton clickable to progress through the wrapping process. The users could create their own pattern variations and learn about how to wrap wontons, but still act within the bounds of the images I used. Though in using the grid, I accidentally also turned my sketch into the optical illusion where you see white dots in the line intersections (Hermann Grid Illusion), fulfilling that part of the assignment.


In terms of the code, I wanted each grid square to be clickable. For code efficiency I turned them all into class objects and put them in an array. I referenced Daniel Schiffman's Minesweeper code for some help with all that. (did a minesweeper project recently) Using the mouseReleased function to ensure that only one click is registered each time, the distance between the mouse and any given wonton object is measured and increments the stages on the one being clicked. The stages loop back if you keep clicking.
Each step in wrapping the wonton is done by putting an image in/replacing the previous image. I left an empty space after the final wonton to represent it being taken to be cooked in the soup or something.





In making the wonton images, I had to think about how to properly show the folding methods in this 2d form, as folding wontons is a very 3D activity. I simplified the forms as much as I could, including the texture of the filling, for a better overall pattern look.
Reflection
IRL, making wontons is like a family/community activity. Even if you’re making them alone, you can still share them with others to eat. My digital interpretation of these wontons and the process becomes much more about the forms of wontons rather than the human aspect. The finished wontons disappear into a void, and the empty spaces are replaced with new ones for you to wrap up again, an infinite train of wontons. The takeaways from each activity are different. With actual wontons, you get a food item, or even a community building artifact; with the digital recreation, you have this digital pattern made of shapes on a grid. I think the process of clicking through the wrapping process to get to shapes you want to use is able to bridge the gap between the two ideas a bit, by making the users see a bit into the origins of this pattern of the real world.
 []
[]

Credits
This project references Daniel Schiffman's Minesweeper code and the Hermann Grid Illusion.